
Advertisement
Ad blocked or unavailable
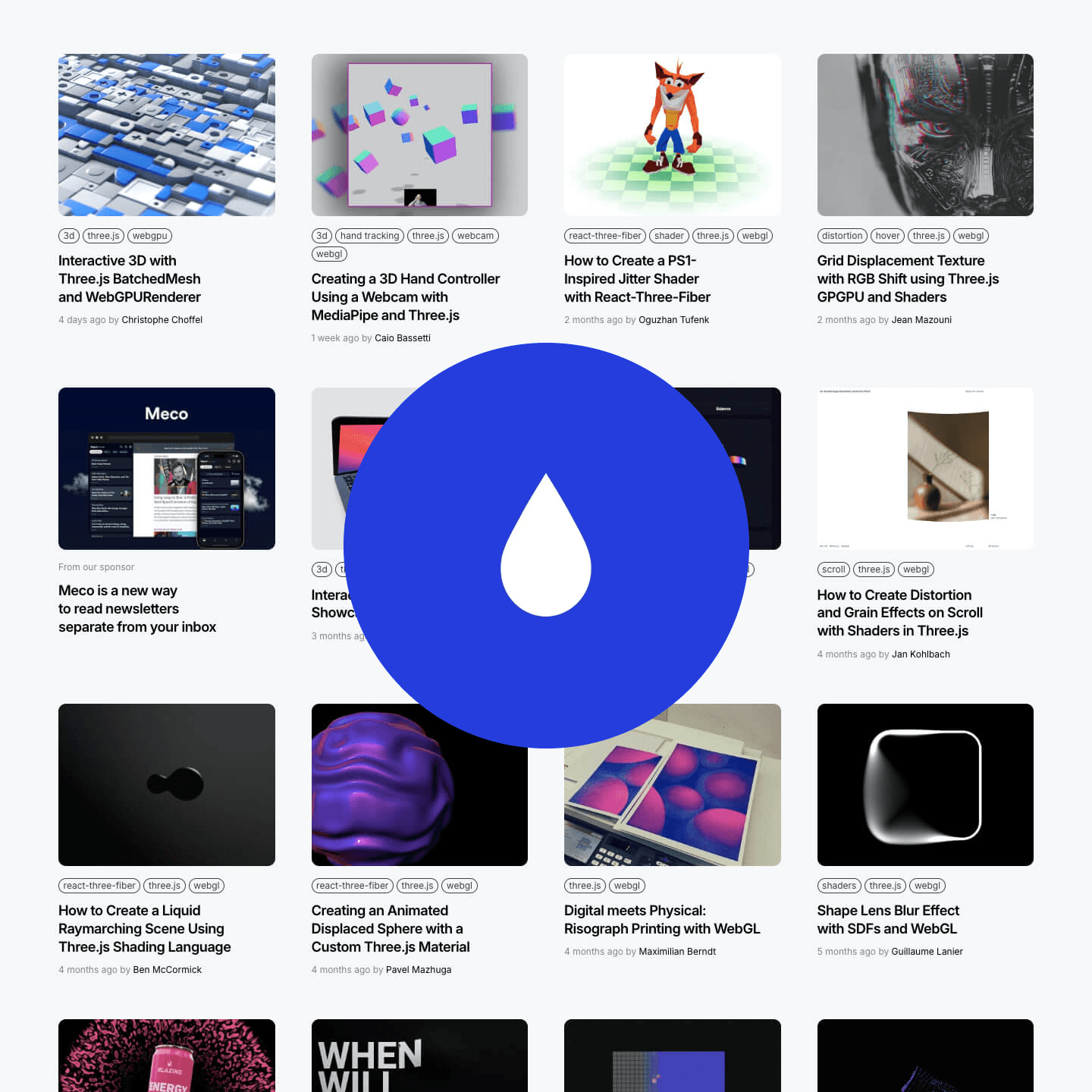
Codrops
This page showcases interactive Three.js demos, highlighting creative 3D web effects and animations.
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
The Codrops Three.js demos page presents an extensive collection of visually captivating, interactive web experiments crafted with Three.js, focusing on innovative use of WebGL and shaders. This resource combines technical depth with artistic exploration, featuring projects ranging from immersive 3D scenes to animated visuals that push the boundaries of web-based graphics. Each demo includes unique visual effects or interactivity elements, providing inspiration for designers, developers, and artists interested in harnessing Three.js for advanced web design.
