
Advertisement
Ad blocked or unavailable
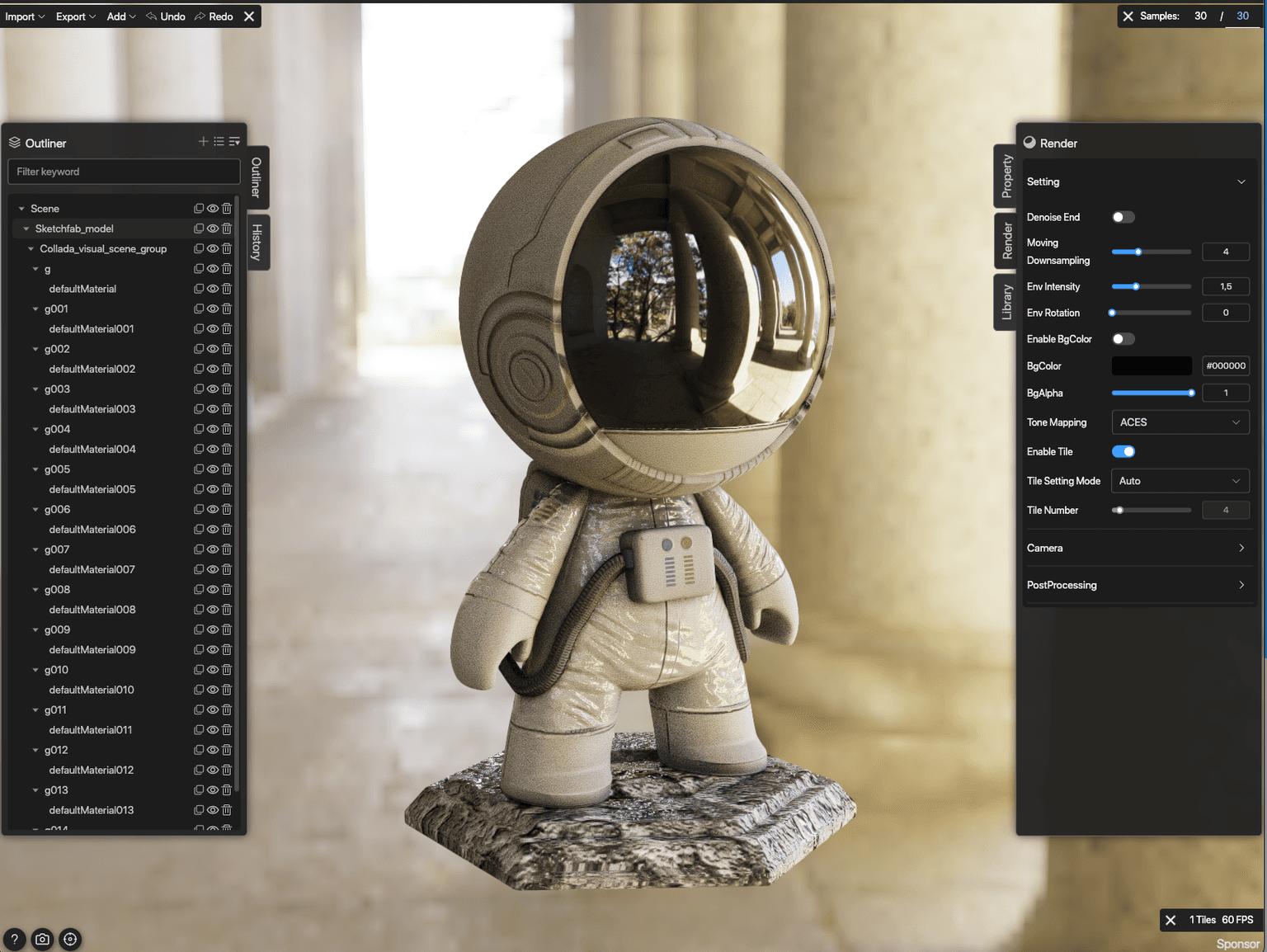
Lgltracer
LGL Tracer is a real-time ray tracing editor for creating shaders and scenes in three.js
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
What is LGL Tracer?
LGL Tracer is a powerful real-time ray tracing editor that allows developers and designers to create advanced 3D shaders and scenes using ray tracing techniques, perfect for use in three.js projects. With its intuitive visual editor, LGL Tracer helps users generate custom shaders and lighting effects, offering a streamlined way to create complex, photorealistic visuals without the need for deep technical knowledge. This tool is a valuable resource for enhancing the realism and lighting in three.js projects.
Key Features:
- Real-Time Ray Tracing: LGL Tracer enables real-time ray tracing, providing developers with the ability to simulate realistic light behavior, including reflections, refractions, and shadows, directly in their three.js scenes.
- Shader Creation: Use the editor to create and customize complex shaders for materials, surfaces, and lighting effects, elevating the visual quality of your three.js projects.
- Interactive Visual Editor: The intuitive node-based visual editor allows you to easily build and modify shaders without needing to write code, making it accessible for both beginners and experienced developers.
- Seamless Integration with Three.js: Shaders and ray tracing effects created in LGL Tracer can be exported and integrated directly into three.js projects, ensuring smooth and efficient workflows.
- Lighting and Material Optimization: Create realistic materials and control how light interacts with objects in 3D space, making it perfect for enhancing scenes with complex lighting setups.
Why Use LGL Tracer?
LGL Tracer is a highly useful resource for developers working with three.js who want to introduce advanced lighting, shading, and ray tracing effects into their projects. By simplifying the process of creating realistic materials and lighting effects, LGL Tracer enables developers to focus on the creative aspects of their projects while achieving visually stunning results in their three.js environments.
