
Advertisement
Ad blocked or unavailable
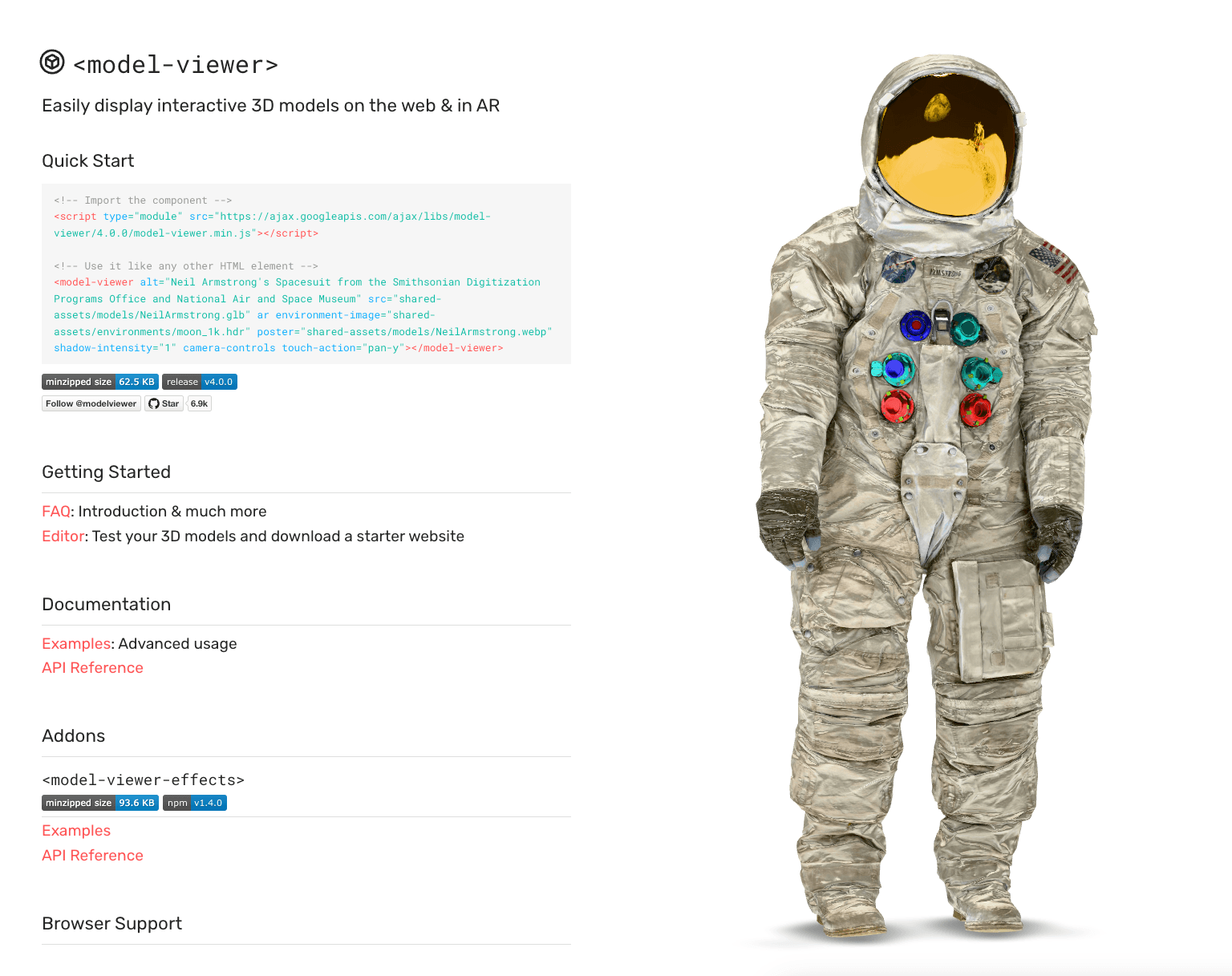
Modelviewer.dev
Model Viewer is a web component for displaying 3D models, perfect for enhancing three.js resources.
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
Model Viewer – Display and Interact with 3D Models for Three.js Resources
What is Model Viewer?
Model Viewer is a powerful, easy-to-use web component that allows developers to embed and interact with 3D models on the web without needing extensive coding knowledge. Perfect for use alongside three.js, Model Viewer supports glTF and GLB file formats and includes features like lighting, environment setup, animations, and augmented reality (AR). It is an ideal resource for developers who want to quickly add 3D models to their projects while ensuring compatibility and high performance across devices and platforms.
Key Features:
- Easy Embedding: Model Viewer simplifies the process of embedding 3D models on web pages, making it accessible for developers of all skill levels.
- glTF and GLB Support: The component supports industry-standard 3D formats, ensuring seamless integration with three.js and other 3D frameworks.
- Interactive Features: Includes built-in features like lighting controls, background customization, camera positioning, and object rotation for enhanced interactivity.
- Augmented Reality (AR): Model Viewer supports AR experiences on mobile devices, allowing users to view 3D models in real-world environments through their smartphones.
- Animation Support: Display and control animations within your 3D models, making it ideal for interactive applications like product showcases, visualizations, and games.
- Performance Optimized: Built with performance in mind, Model Viewer ensures smooth rendering and fast loading times, providing a fluid user experience on various platforms and devices.
