
Advertisement
Ad blocked or unavailable
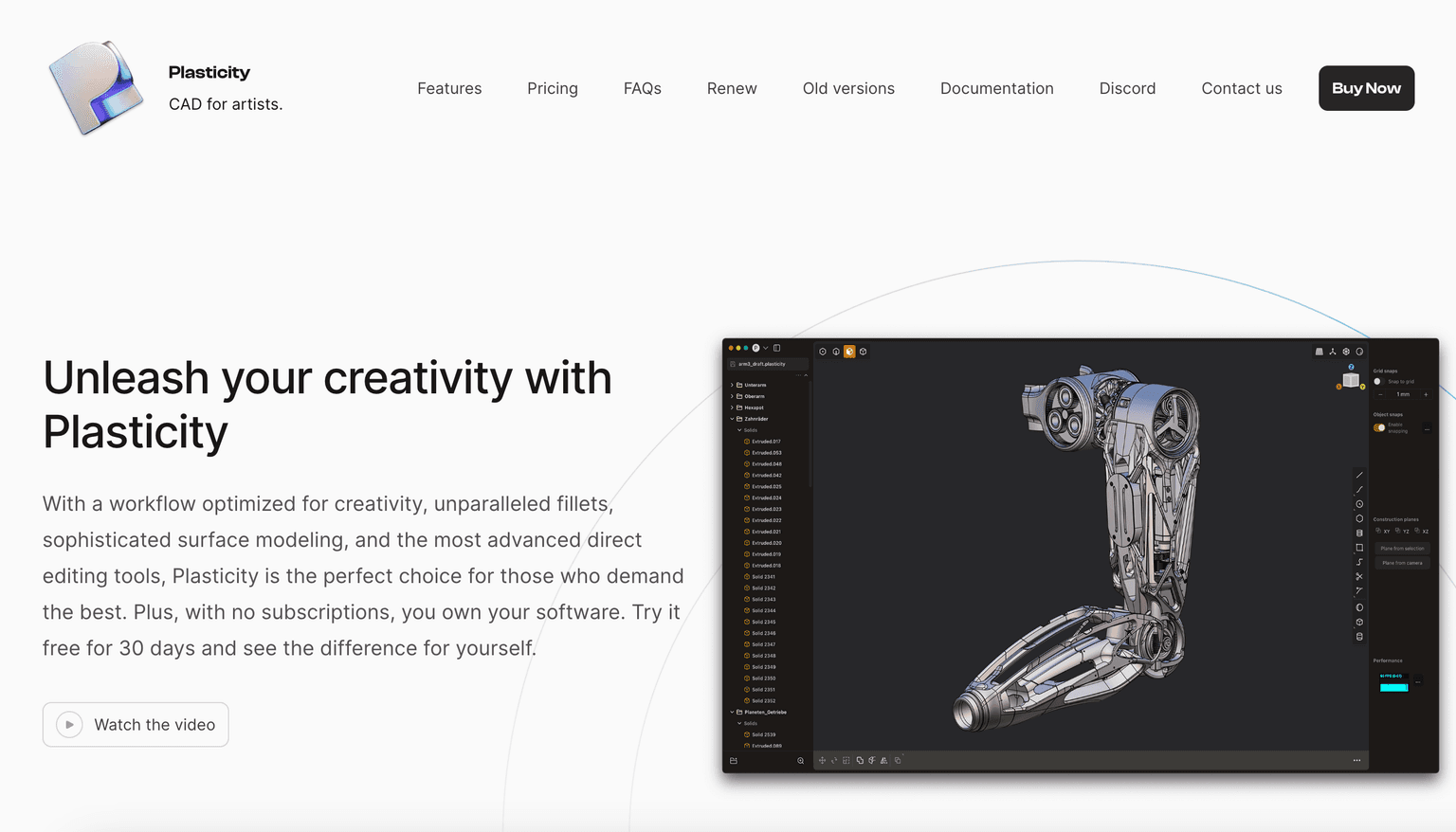
Plasticity
Plasticity is a modern CAD tool for creating precise 3D models, perfect for three.js
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
Plasticity – Modern CAD Tool for Three.js Resources
What is Plasticity?
Plasticity is a cutting-edge CAD (Computer-Aided Design) tool designed for creating precise, high-quality 3D models. With its intuitive interface and advanced modeling capabilities, Plasticity is perfect for developers and designers working with three.js who want to generate detailed 3D assets for their projects. Whether you're building intricate mechanical designs, architectural models, or creative 3D shapes, Plasticity offers powerful tools to bring your concepts to life.
Key Features:
- Advanced CAD Modeling: Plasticity provides robust modeling features that enable the creation of complex, precise 3D geometries, making it ideal for technical designs and highly detailed models.
- Intuitive Interface: The platform is designed for both beginners and experienced CAD users, offering an easy-to-use interface with powerful features that don’t overwhelm.
- Perfect for Three.js Integration: Models created in Plasticity can be exported in formats compatible with three.js, such as OBJ, FBX, and glTF, ensuring seamless integration into your 3D web projects.
- Precision Tools: Utilize advanced tools for exact measurements, boolean operations, fillets, and other CAD-specific functionalities, making Plasticity ideal for projects that require high accuracy.
- Cross-Platform Support: Plasticity works on multiple platforms, allowing you to create and export 3D models regardless of your operating system.
- Optimized Workflow: Plasticity enhances your modeling workflow, allowing for faster prototyping and iteration, saving time when creating assets for three.js scenes.
Why Use Plasticity?
Plasticity is an excellent resource for developers working with three.js who need precision 3D models for their applications. Whether you’re working on product designs, architectural renderings, or interactive web projects, Plasticity’s combination of ease of use and advanced CAD tools allows you to quickly generate detailed, professional-grade models that can be directly integrated into your three.js scenes.
