
Advertisement
Ad blocked or unavailable
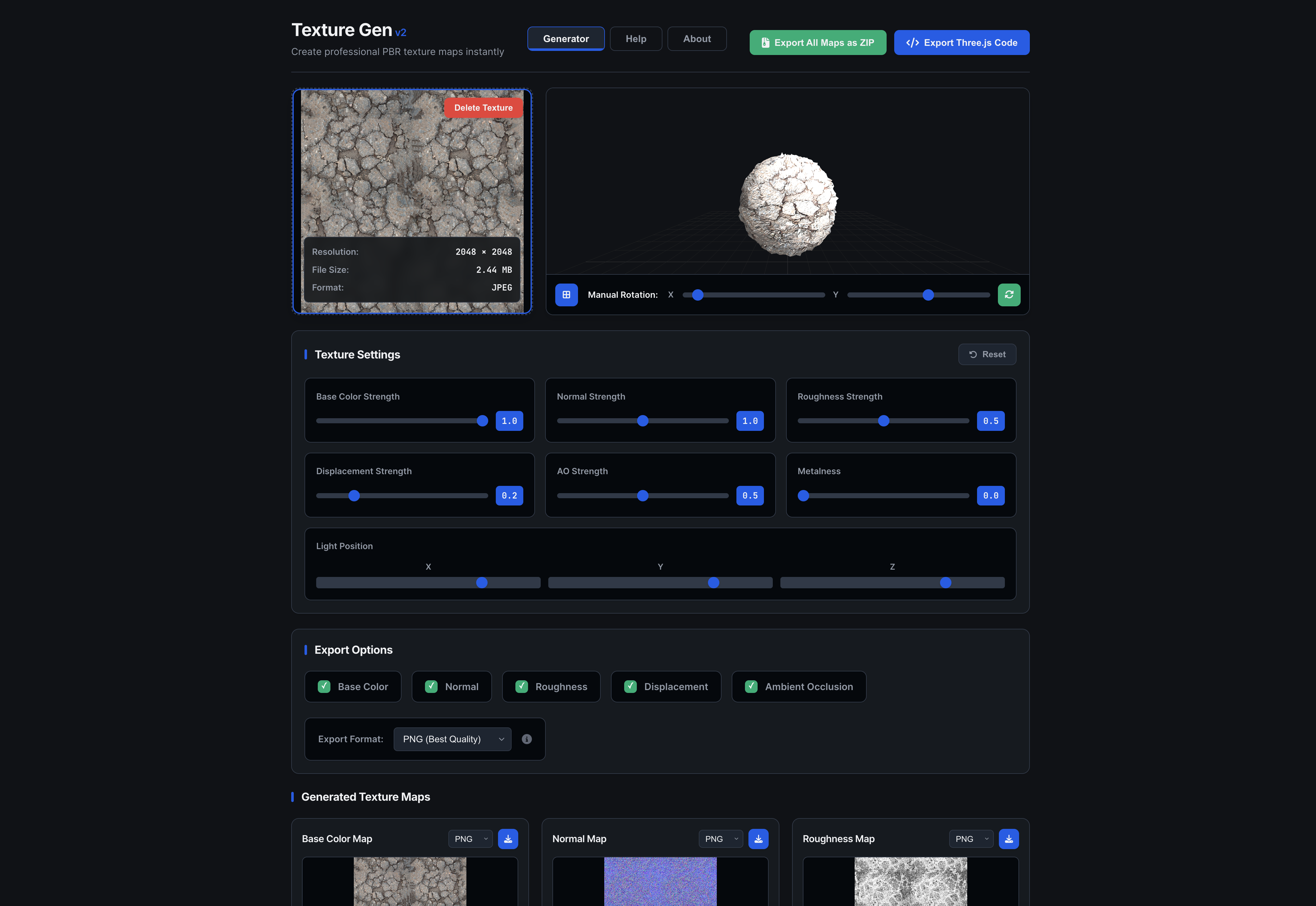
Texture Gen V3
Instantly generate full PBR texture maps from a single image
Enrico Deiana
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
Texture Gen is a powerful and intuitive tool that transforms a single image into a complete set of physically based rendering (PBR) texture maps — all generated automatically, directly in your browser.
Using advanced image analysis and custom algorithms, Texture Gen extracts surface detail, lighting, and material properties from your source image to generate high-quality maps including:
- Base Color / Albedo
- Normal Map
- Displacement / Height Map
- Roughness Map
- Ambient Occlusion (AO)
- Metalness Map (optional)
No server-side processing is involved — all rendering and computation happen client-side, ensuring fast performance and full privacy. Your images are never uploaded.
⚙️ Key Features
- ⚡ One-click generation of complete PBR texture sets
- 🎛️ Adjustable parameters (normal strength, displacement depth, AO, roughness, metalness)
- 💡 Interactive real-time 3D preview with lighting control
- 📦 Export all maps as a ZIP or download them individually
- 📜 Ready-to-use Three.js code export for quick integration
- 🧰 Support for multiple export formats: PNG, WebP, JPEG
- 🎯 Toggle specific maps and choose formats based on project needs
- 🧠 Includes tooltips, tips for best results, and keyboard shortcuts
- 💻 Works in all modern browsers, no installation or login required
🧪 Perfect for
- WebGL and Three.js developers
- Game asset creators
- 3D prototyping and shader development
- VR/AR experiences
- Architectural visualizations
- 3D printing and texture baking
- Product visualization and education
🔬 Built With
- JavaScript, Canvas API, Three.js, Jszip, and custom image processing algorithms
- Fully client-side, lightweight, and optimized for both performance and usability
