
Advertisement
Ad blocked or unavailable
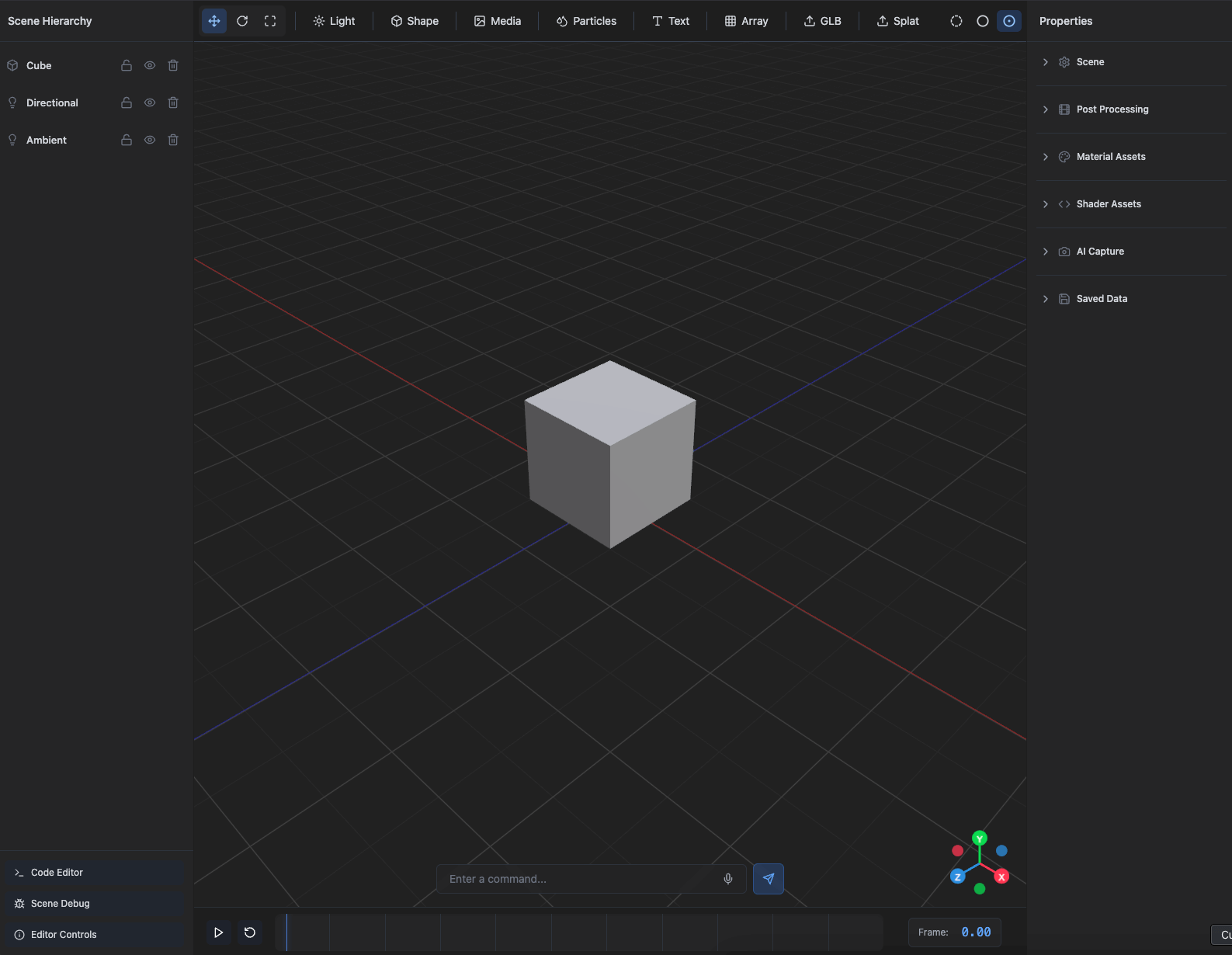
The Browser Lab
A browser based platform for testing and visualizing 3D scenes, fully integrated with Three js
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
The Browser Lab is an online platform designed to test and visualize 3D scenes directly in the browser. Built with Three.js, it provides a streamlined environment for developers and designers to experiment with 3D models, lighting setups, animations, and rendering techniques without the need for local setup or installations.
Key Features:
- Three.js Integration: Fully supports Three.js, allowing seamless testing of 3D assets and code.
- Real-Time Previews: View changes instantly as you tweak materials, lighting, or camera settings.
- Customizable Environment: Experiment with various rendering options, including shadows, textures, and post-processing effects.
- Browser-Based Access: No installation required; accessible directly via any modern web browser.
- Collaboration Tools: Share your work and collaborate with others through easy link-sharing.
Ideal Use Cases:
- Testing and debugging Three.js scenes quickly and efficiently.
- Experimenting with different 3D setups and rendering techniques.
- Prototyping 3D designs for web projects without a heavy local development setup.
Why Use This Tool?
The Browser Lab simplifies the workflow for Three.js developers by providing a fast, accessible, and feature-rich platform for testing and visualizing 3D scenes directly in the browser.
