
Advertisement
Ad blocked or unavailable
THREE.js PathTracing Renderer
A Three.js-based path tracing renderer for realistic lighting, shadows, and reflections in web 3D
Erichlof
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
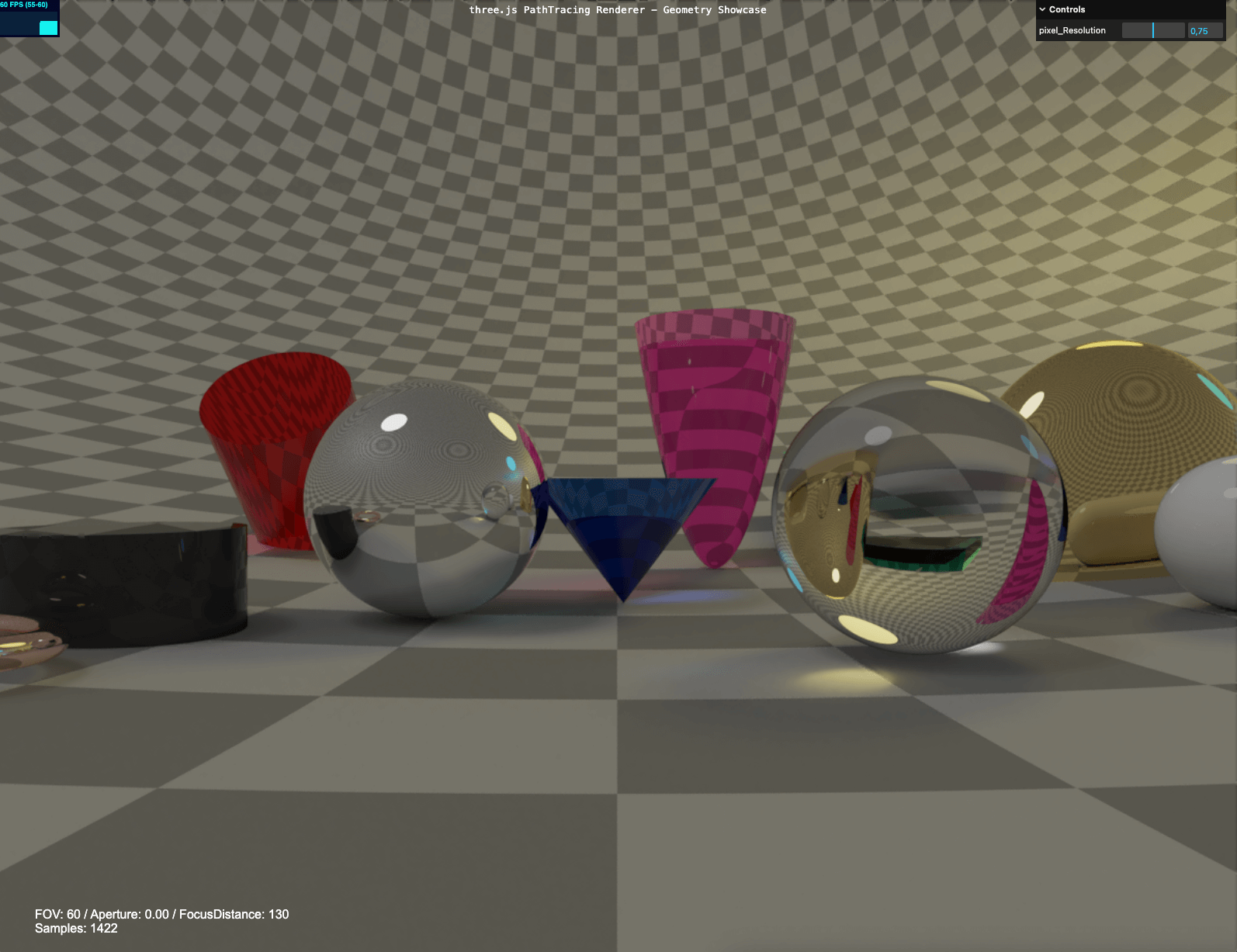
The THREE.js PathTracing Renderer is a powerful tool for creating photorealistic 3D scenes in the browser using Three.js. It utilizes advanced path tracing techniques to simulate realistic lighting and shadow behavior.
Key Features:
- Realistic Lighting and Shadows: Simulates the natural behavior of light, including global illumination and soft shadows.
- Reflections and Refractions: Accurately renders reflective and transparent surfaces for added realism.
- WebGL-Powered: Optimized for browser-based 3D graphics with high performance.
- Emissive and Glossy Materials: Supports a variety of material types to enhance visual fidelity.
- Volumetric Effects: Adds depth and atmosphere to your scenes with volumetric lighting and fog.
- Three.js Integration: Seamlessly integrates into Three.js projects, extending its capabilities for rendering.
Ideal Use Cases:
- Architectural visualization with realistic lighting.
- Photorealistic 3D scenes and animations.
- Interactive 3D environments with advanced rendering effects.
Why Use This Tool?
Whether you are experimenting with cutting-edge rendering techniques or building production-quality 3D experiences, the THREE.js PathTracing Renderer empowers developers to achieve high-quality visuals directly in the browser
