
Advertisement
Ad blocked or unavailable
Nodetoy
NodeToy is a visual shader editor for creating custom shaders, ideal for three.js resources.
Video
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
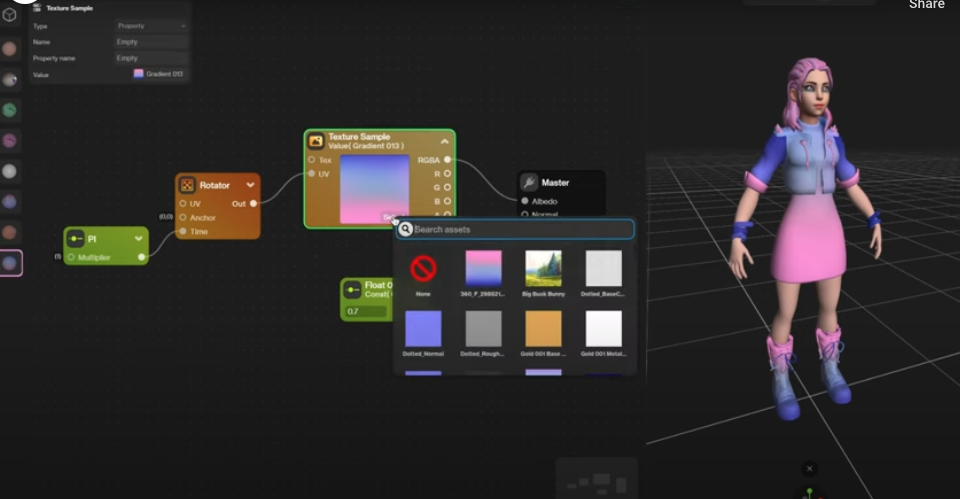
NodeToy – Visual Shader Editor for Three.js
What is NodeToy?
NodeToy is an intuitive, node-based visual shader editor that allows developers and designers to create complex shaders without writing any code. It’s an ideal resource for those working with three.js, as it simplifies the process of creating custom shaders by providing a visual interface. NodeToy helps users craft shaders for materials, lighting, and special effects that can be easily integrated into three.js projects.
Key Features:
- Node-Based Interface: Create complex shaders through a visual, drag-and-drop interface without needing to write code. The node system allows users to see and control every aspect of the shader creation process.
- Real-Time Preview: Instantly see the results of your shader changes in real-time, ensuring faster iteration and fine-tuning for your three.js scenes.
- Shader Export: Easily export your shaders in GLSL format for integration into three.js projects, enabling you to enhance 3D visuals with custom effects.
- Customizable Materials: Create unique materials with precise control over properties like reflections, refractions, lighting, and surface details.
- Seamless Integration with Three.js: Designed with three.js in mind, NodeToy allows you to use your custom shaders in your 3D scenes, providing an efficient and flexible way to add visual flair to your projects.
Why Use NodeToy?
NodeToy is a valuable resource for both beginners and experienced developers working with three.js. By providing a visual, node-based approach to shader creation, it eliminates the complexity of shader programming while still offering powerful customization options. Whether you're looking to create realistic materials or dynamic effects, NodeToy streamlines the shader development process for your three.js resources.
