
Advertisement
Ad blocked or unavailable
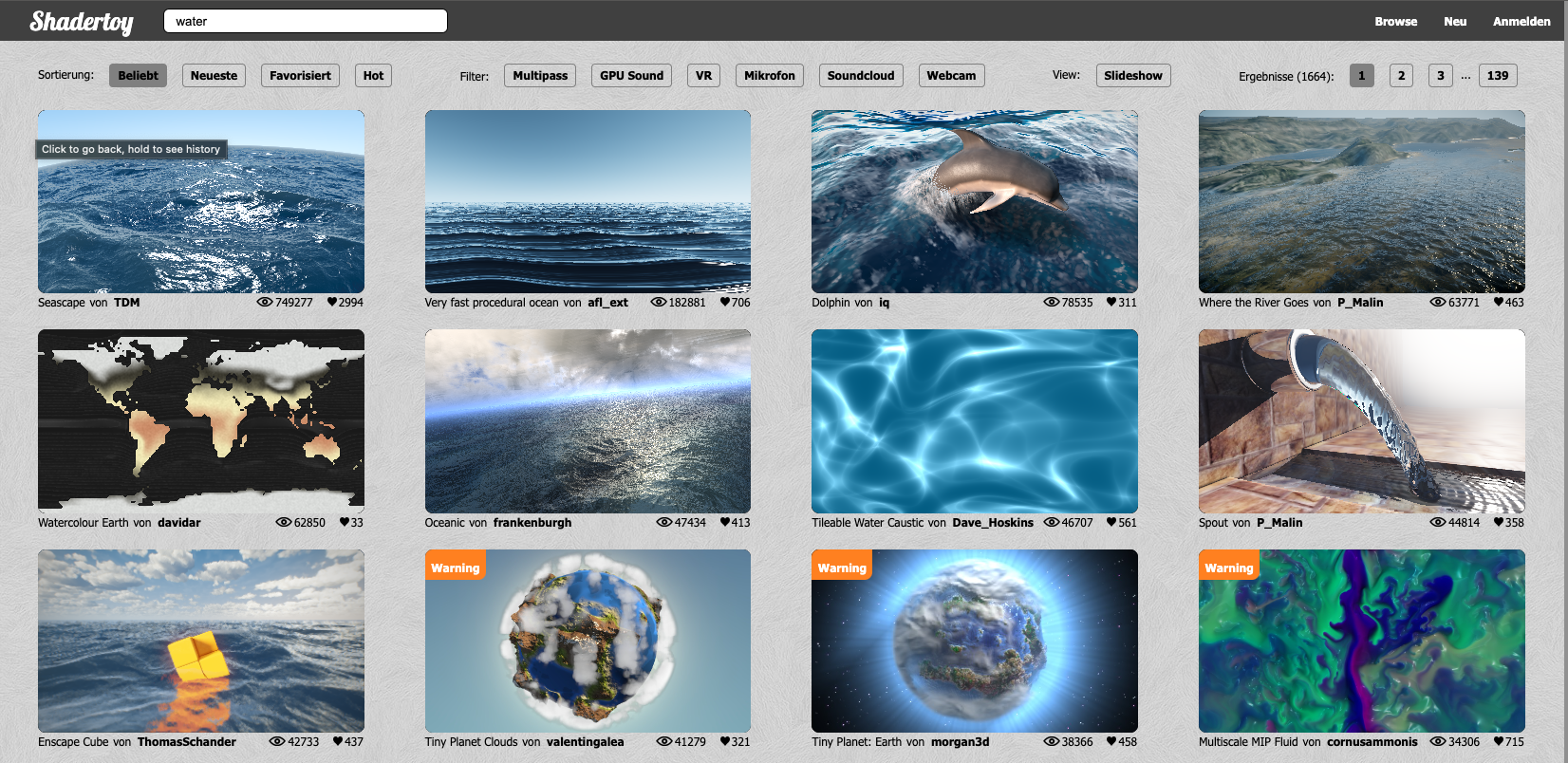
Shadertoy
ShaderToy is an online community and platform for creating, sharing, and exploring GLSL shaders.
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
ShaderToy – A Creative Resource for GLSL Shaders and Three.js Projects
What is ShaderToy?
ShaderToy is an online platform and community designed for creating, sharing, and exploring GLSL shaders. It is widely used by developers and artists to create real-time visual effects, animations, and 3D scenes using shaders. ShaderToy is an excellent resource for anyone working with three.js who wants to integrate complex shaders into their projects or explore how shaders can enhance 3D visuals. ShaderToy offers an interactive environment to experiment with shaders directly in the browser.
Key Features:
- Create and Share Shaders: ShaderToy allows users to write GLSL shaders and see the results in real-time, while also sharing them with the community for feedback and collaboration.
- Extensive Shader Library: The platform features a vast collection of shaders created by the community, covering a wide range of visual effects, lighting techniques, post-processing, and more — all of which can be useful resources for three.js projects.
- Real-Time Rendering: View and interact with shaders in real-time, adjusting parameters and immediately seeing the impact of changes, making it a great tool for shader experimentation.
- Web-Based Platform: ShaderToy runs entirely in the browser, meaning there’s no need for installation. Users can experiment with shaders, modify them, and see their visual effects live without leaving their browser.
- Integration with Three.js: Many shaders developed on ShaderToy can be adapted for use in three.js, allowing developers to enhance their 3D web projects with custom visual effects and creative animations.
Why Use ShaderToy?
ShaderToy is an invaluable resource for developers and designers working with three.js who want to incorporate advanced GLSL shaders into their projects. Whether you're looking for inspiration, learning shader programming, or adapting shaders for use in your 3D scenes, ShaderToy provides a platform for exploration and creativity.
