
Advertisement
Ad blocked or unavailable
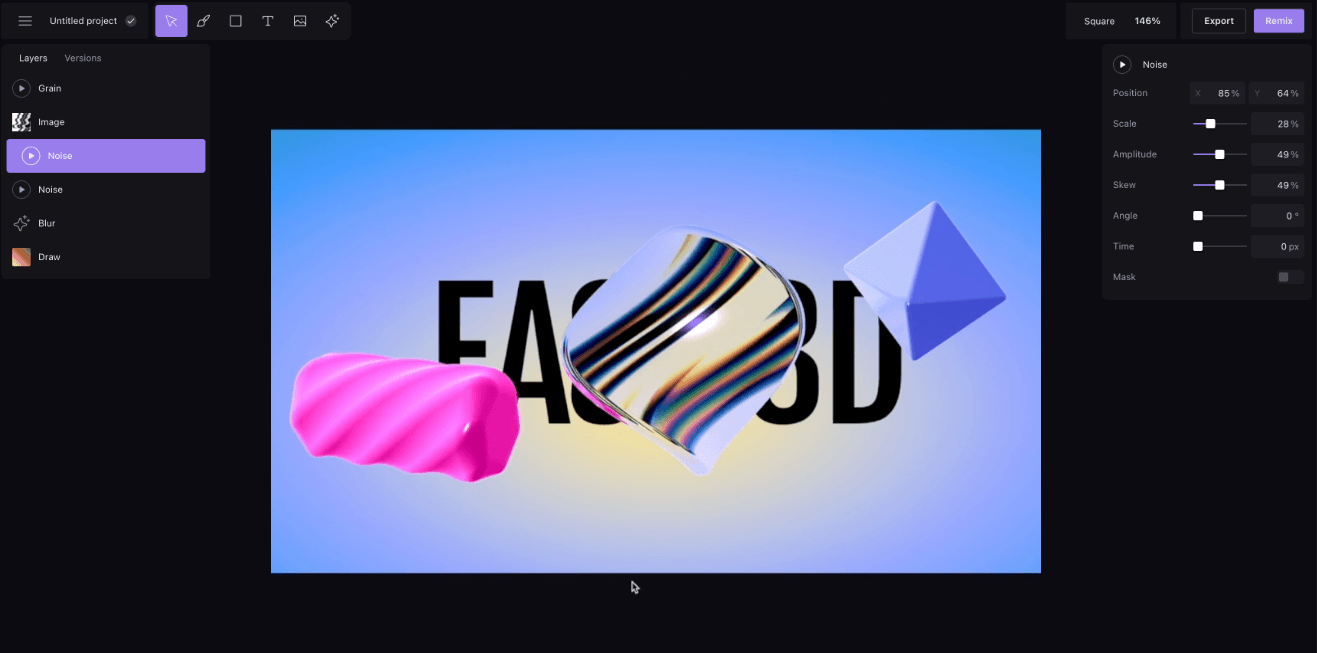
Unicorn Studio
Unicorn Studio offers no-code WebGL tools for crafting motion, interactivity, and three.js
soulegit
Video
Three.js Marketplace
Three.js Marketplace
Kickstart your Three.js and React Three Fiber (R3F) projects with our free and premium components themes and tools. Designed for freelancers, developers, and agencies, each product includes essential features to get you up and running quickly.
Links
Featured Badge
Add this badge to your website to show you are featured on Three.js Resources.
Newsletter
Stay Updated with Three.js Resources!
- Weekly curated Three.js resources and tools.
No spam, unsubscribe at any time.
Description
Unicorn Studio – No-Code WebGL Tools for Stunning Three.js Resources
What is Unicorn Studio?
Unicorn Studio is a powerful design tool that empowers creators to build stunning, interactive web experiences using WebGL, motion effects, and interactivity — all without writing a single line of code. Built to enhance three.js resources, Unicorn Studio helps designers and developers craft visually engaging websites, leveraging powerful effects and optimized performance to create standout web experiences.
Key Features:
- WebGL Effects Library: Explore over 35 powerful WebGL effects to enhance your three.js projects. Mix, match, and stack endless combinations to create unique, visually impressive designs.
- Motion and Interactivity: Easily add interactive motion effects based on events like scrolling and element appearance, all with no code required.
- Optimized for Speed: Unicorn Studio is built for speed and performance, featuring a lightweight library (36kb gzipped) that includes shader and asset optimizations to ensure smooth rendering.
- Easy Embedding: Embed the generated effects and assets into popular platforms like Framer, Webflow, or directly into your coded site, with just a few clicks.
- Cloud-Based Workflow: Everything runs directly in your browser, with no downloads needed, and all your work is saved securely in the cloud.
- High-Resolution Exports: Export your visual assets in a variety of sizes and formats, including high-res images and videos, for use across different platforms.
- SDK for Native Code: Unicorn Studio offers an SDK that allows you to embed native code into your site for maximum performance, making it ideal for developers looking to integrate high-end visual effects directly into their three.js projects.
Why Use Unicorn Studio?
Unicorn Studio provides an intuitive, no-code approach to creating immersive web designs with WebGL effects and motion, making it a valuable resource for designers and developers alike. Whether you're building three.js resources or crafting highly interactive web experiences, Unicorn Studio offers a simple yet powerful platform to bring your creative visions to life.
